Project "Hacked"
- Christine W Chen
- May 3, 2024
- 8 min read
By Team FourEyes
Explore former detective Riley Chavez’s desktop interface by clicking, scrolling, and dragging to learn about a series of missing teenagers. As you scour for evidence through the screen, a sinister hacker lurks in the shadows, ready to throw you off track at every turn. Can you outsmart their tricks and gather enough evidence to uncover the truth?
Sharpen your wits and reflexes in this immersive investigation, where every click counts and every move matters. Can you crack the code and reveal the identity of the mastermind behind these haunting events?
Play the game here:
My Role and Contributions
In our project, tentatively titled “Hacked”, I was responsible for the coding and Unity management, game and layout design, tech art, implementation as well as creating a few miscellaneous art assets for our game. I also contributed to our game narrative by writing a few pieces and articles that serve as clues to our player.
Here you can find our Github, which I set up for our group to collaborate on.
Art Assets
For art, I made a few miscellaneous illustrations as well as the ending cutscenes.
Ending scenes
I went ahead and made the ending animations for our two different endings: ending 1 which is triggered when the player decides to log out of the computer, and ending 2 when they are able to reach the final video clue that reveals who is involved in the disappearances.
The first ending is triggered when the player logs out of the computer by pressing the logout button from the start button's menu. I have Riley closing her laptop and putting her head in her hands disappointingly as she feels powerless to find out more information about the case. I use the animation editor to place the sprites into the correct times for the animation to play out, and then afterwards, the text comes in, later prompting the player to restart.
The second ending, I have it so the screen starts glitching out again, showing that the hacker is still sabotaging Riley’s computer. A few warning messages are shown to discourage Riley from tracking the kids down, and then the blue screen of death shows. I also used the animation editor to place out the different sprites into the timeline.
Spritesheets for the two endings

The animation timeline where I can edit which sprites show up when, opacity of objects, and object positions.
Miscellaneous + Tech Art
For other art assets, I created profile pictures for some of the people in Riley’s messages, to give them a sense of familiarity as opposed to the default empty pfps. I referenced Carly’s (our lead character artist) character designs, as well as edited some of her art to give them backgrounds or crop them into circles with outlines to also serve as pfps that were used in our game’s social media “YourFace”.

Design and Implementation
For design, I whiteboxed the entire game: the email, messaging app, web browser, in-game social media pages, case files, and other areas. I mainly worked with UI elements such as images, buttons, texts, and some panels in order to emulate a real computer screen. I looked at some email apps like Outlook, and 2010s MySpace interface as inspiration for our email and social media website layout, respectively.
Early Layout Whitebox Progress
Inspiration for social media, email, and messaging layouts, respectively
I then made prefabs of objects that would likely need multiple copies, that way if I made a change to the prefab, the rest of its copies would also all be changed. These included text message boxes (can be instantiated), social media layouts (for each character’s page), and text and image combinations (multi-use across browsers).

Having objects premade, it would make it easier on my other implementation teammate and I to simple drag and drop images, and paste text into text boxes. We also gathered fonts and sound effects which I dragged into corresponding text component and script areas. For dialogue and messages, they were also implemented through scripts, which is explained later.
Coding
In the coding aspect, I made scripts for five main areas: button interactions, dialogue, messages, hacking, and video playing.

Button interactions
These scripts mainly focus on what happens when the player clicks a button, such as opening and closing another gameObject and toggling gameObject order/visibility. These also include the web browser, drag, and notification scripts, which are responsible for controlling what shows up in the web browser search/dropdown bar, the mechanic for dragging around certain pages, and when certain notifications/alerts are displayed.

Dialogue System
The dialogue system is a one-way system in which the main character, Riley, speaks to herself, which the player is privy to as they are also playing as Riley. There are three main scripts, the dialogue class that creates the dialogue editor in the inspector, the dialogue manager that dictates the way the dialogue works, and the dialogue trigger which is what activates the dialogue.
The dialogue manager script activates the animator of the dialogue box, displaying the accompanying character expression with the text typing out character-by-character. Pressing “e” allows the player to progress the dialogue, and there are bool options connected to the dialogue trigger script to delay the text’s appearance and to only activate the dialogue once (both are seen with the first suspension email). I originally had a public update function that would use a timer to activate the delay, but sometimes it would not work correctly or at the right timing, so I switched to a Coroutine instead, which has a wait method built in that would make it easier to adjust the delay timing. The “activate once” bool is also an option as I may only want certain dialogues to trigger once instead of every time it’s clicked.
Additionally, in the dialogue manager, I made a change to the way it displays the character expression by having an array containing all the expressions, and then using a public int in the dialogue trigger to choose which expression to show. This way, I only need to place the expressions once in the dialogue manager, making it easier to replace images instead of doing it manually for each dialogue trigger script. However, it does mean that I have to change the int, but for future trigger scripts, I only need to type in a number instead of finding and dragging the corresponding sprite into the inspector.
There is a “copy” of the dialogue trigger that is made specifically for the first ending scene, as I wanted the typewriter effect for the text in that scene but needed it to activate without a button press. However, it meant that I had to move the triggerDialogue() function to the start function instead so it was activated when the scene started.

Comparison between Deliverable 1 and Final dialogue box
As seen above, the fully implemented dialogue box has a character expression, making the game feel more emotional, as well as updated art and font assets. The "E" is made more noticeable and is a animation of the "e" keyboard key being pressed down to visually show the player what to do in order to progress the dialogue. There is also a dimming effect on the rest of the screen as well so that the dialogue box pops out from the colorful screen, toning down the visual stimulation so the player can more easily focus on the text.
Messages
For the messages system, it is similar to the dialogue system in that it displays messages sequentially. However, each message box is cloned through instantiation so it stays on screen, with a wait Coroutine between each message to give the player time to read each message. In the message trigger script, I also have a choices gameObject area that will activate the corresponding choices if Riley has to choose how to respond to certain messages. Thus, I also had to edit the messages class so it is nested within a larger container class that allows me to check a bool of whether the message is sent by Riley or not, which will then display the correct message box. In order for the message boxes to be spawned into the correct display area, I also have a bool for who sent the message (Stonewall or Hacker as of now).


One issue I had was that once I closed out of the messages page (making it so it’s disabled in the hierarchy), the animator would think that it went into the close state. I found that the solution to this was to change the message inspector editor into “debug” so I could choose the option for it to save the animator state regardless of enable/disable status.
Aside from messages that were activated due to the player triggering it, there were also premade messages, which exist solely to provide insight to the player on Riley's relationships with those around her. These simply have their animator component turned off so they are not affected by on/off animations.

Hacking
The hacking system contains two parts, one that generates spam and another that glitches the screen.

Spam
The hacking script for spam makes it so a string of spam pops up on the screen. I randomized the number of popups so it chooses a random number between 6 and 10 to display that amount of spam. Additionally, each image component for the spam is randomized to choose between the four different spam images in the hacker manager script. Once the hacking script is triggered, the spam will begin after 6 seconds, popping up intermittently and randomly in a time range I set from 60 to 90 seconds.

Glitching
The glitch effect and scripts I got are from Keijiro Takahashi, which is attached to the camera of the hierarchy; I had to make edits to the canvas display to accommodate this. To activate the glitch effects, I had it similar to the randomness of the spam function, meaning that the intensity and values of the glitch’s effects are controlled within a random range to choose from. Each glitch lasts a random time between 2 and 4 seconds, occurring every 45 - 70 seconds as well.


Video Playing
Since regular video UI does not translate over to WebGL export, I followed a tutorial on how to play a video through a raw UI image. I also added play and pause buttons for the first footage for more interactivity, and perhaps in the future I could go further with an actual play bar that the player can drag to view frames of the video. Then for the final video, I have it stop the spam so there’s no interruptions while the player is watching. With the delay function in my dialogue script, I adjust the timing so once the video finishes, the dialogue appears to clue the player in. I have a bool for “isFinalDialogue” set to true at the final video, which will get rid of the dimming effect (doesn’t obscure visuals of video) and then once the dialogue is finished, will automatically bring the player to the second end scene.

Audio
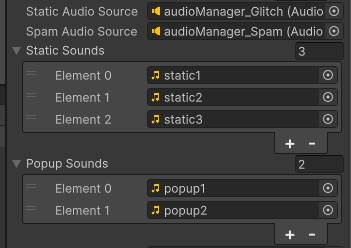
Our audio designer created some sound effects, and I also found some other ones on Freesound.org to use as audio clips in our game. First there was the global click and double click sounds that would activate on mouse down. Then, there were notification sounds from getting message or email alerts, spam popup sounds, and glitch static sounds. For the spam and glitch sounds, there were more than one sound for each so I randomized through code which would would play for each instance of spam and glitches. Next, there was the dialogue sound, which I got three different sound bits (from Chiptone) that would randomly choose between the three each time a letter was printed (similar to the voices in Animal Crossing and Undertale).
The different audio managers in the hierarchy (as I wanted to adjust volume for each type, as well as make it so sounds can overlap)














































Comments